Hi., in this article i will explain about how to write Java backed web script in alfresco,if you are new to java this article may more helpful to you.just i will explain more which we have same thing in wiki i.e., http://wiki.alfresco.com/wiki/Java-backed_Web_Scripts_Samples
Java class is the controller rather than JavaScript .basically JavaScript is very light weighted language even we can write webscrpit using simple JavaScript but there are some reasons to write using Java.
1.accessing alfresco application services not available via JavaScript API
2.when the performance is absolutely critical
3.to get tighter control of the generated response.
4.when we need to access the Alfresco API
5.if we prefer stronger programming language like JAVA
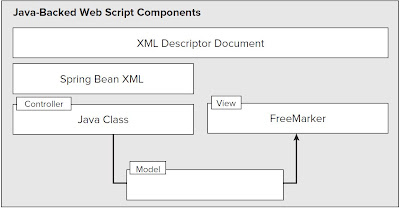
the construction view for this script is shown below.
Example1:
in this example i will explain simple java backed webscript step wise which is in http://wiki.alfresco.com/wiki/Java-backed_Web_Scripts_Samples
Step1: use eclipse to get the class file for a java code very easily.here i am using in same way.
a) create a java project in eclipse name it as java-backed-webscripts
b)create a folder and name it as lib import the jar files to this file from \tomcat\webapps\alfresco\WEB-INF\lib
c)create on more folder in the project and name it as source
d)right click the source folder then go to new>file name it as SimpleWebSript.java
copy the below code in that
--------------------------------------------------------------------------------------------------------
package org.alfresco.module.demoscripts;
import java.io.IOException;
import org.alfresco.web.scripts.AbstractWebScript;
import org.alfresco.web.scripts.WebScriptException;
import org.alfresco.web.scripts.WebScriptRequest;
import org.alfresco.web.scripts.WebScriptResponse;
import org.json.JSONException;
import org.json.JSONObject;
public class SimpleWebScript extends AbstractWebScript
{
public void execute(WebScriptRequest req, WebScriptResponse res)
throws IOException
{
try
{
// build a json object
JSONObject obj = new JSONObject();
// put some data on it
obj.put("field1", "data1");
// build a JSON string and send it back
String jsonString = obj.toString();
res.getWriter().write(jsonString);
}
catch(JSONException e)
{
throw new WebScriptException("Unable to serialize JSON");
}
}
}
-------------------------------------------------------------------------------------------------
d)right click on the project and new>file -- create a file with the name build.xml
copy the code ass shown below.
------------------------------------------------------------------------------------------------------
<?xml version="1.0"?>
<project name="Sample Module" default="package-amp" basedir=".">
<property name="project.dir" value="." />
<property file="${project.dir}/build.properties" />
<property file="${project.dir}/module.properties" />
<property name="build.dir" value="${project.dir}/build" />
<property name="config.dir" value="${project.dir}/config" />
<property name="jar.file" value="${build.dir}/lib/${module.id}.jar" />
<property name="amp.file" value="${build.dir}/dist/${module.id}.amp" />
<target name="mkdirs">
<mkdir dir="${build.dir}/dist" />
<mkdir dir="${build.dir}/lib" />
<mkdir dir="${build.dir}/classes" />
</target>
<path id="class.path">
<dirset dir="${build.dir}" />
<fileset dir="${project.dir}/lib" includes="**/*.jar" />
</path>
<target name="clean">
<delete dir="${build.dir}" />
</target>
<target name="compile" depends="mkdirs">
<javac classpathref="class.path" debug="${debug}" srcdir="${project.dir}/source/java" destdir="${build.dir}/classes" target="1.5" encoding="UTF-8" />
<copy todir="${build.dir}/classes">
<fileset dir="${project.dir}/source/java" defaultexcludes="false">
<exclude name="**/*.java" />
<exclude name="**/.svn/**" />
<exclude name="**/CVS/**" />
</fileset>
</copy>
</target>
<target name="package-jar" depends="compile">
<jar destfile="${jar.file}" encoding="UTF-8">
<fileset dir="${build.dir}/classes" excludes="**/custom*,**/*Test*" defaultexcludes="false" />
</jar>
</target>
<target name="package-amp" depends="package-jar" description="Package the Module">
</target>
</project>
----------------------------------------------------------------------------------------------------
e)create one more file module.properties
module.id=JavaBackedWebScript
module.title=test web script
module.description=Project to get class file for webscripts
module.version=1.0
f)then right click on build.xml --> run as --> AntBuild
it will create a class file and jar file. in build folder. copy this jar file and paste it into \tomcat\webapps\alfresco\WEB-INF\lib.
Step2: next step is to declaring the webscript to spring add the below code in web-scripts-application-context.xml, which is /tomcat/webapps/alfresco/WEB-INF/classes/alfresco
<bean id="webscript.org.alfresco.demo.simple.get"
class="org.alfresco.module.demoscripts.SimpleWebScript"
parent="webscript">
</bean>
Step3: next go to /tomcat/webapps/alfresco/WEB-INF/classes/alfresco/templates/webscripts/org/alfresco and create a folder and name it as demo
and then create a file in this folder with the name simple.get.desc.xml then add the below code in that
<webscript>
<shortname>The World's Simplest Webscript</shortname>
<description>Hands back a little bit of JSON</description>
<url>/demo/simple</url>
<authentication>none</authentication>
<format default="">argument</format>
</webscript>
Step4: Just restart the server and type this url in the browser
http://localhost:8080/alfresco/service/demo/simple
the JSON will return { “field1” : “data1” }
Example 2: